WordPress Widgets add content and features to your Sidebars. ” – WordPress
MultiVendorX too lets you add accessible features to your website sidebars. These help your users get quick answers regarding your marketplace!
Displaying Widgets (Source: WordPress) #
In order to display WordPress Widgets on your website, the steps explained below will help you get started.
- Go to Appearance > Customize in the WordPress Administration Screens.
- Click the Widget menu in the Theme Customizer to access to the Widget Customize Screen.
- Click the down arrow of Widget Area to list the already registered Widgets.
- Click Add a Widget button at the bottom of sidebar. It shows the list of available widgets.
- Click a widget you want to add. The widgets should be added in the sidebar.
- Preview your site and you should see the content from your new Widget.
- To arrange the Widgets within the Sidebar, drag and drop the widgets in the order you want or click Reorder link and click up arrow and down allow of each widget and click Done after the arrange operation.
- To customize the Widget features, click the down arrow in the right to expand the Widget’s interface.
- To remove the widget, click Remove from Widget’s interface in above step.
If your Theme does not support Theme Customizer then you can use the following conventional steps:
- Go to Appearance > Widgets in the WordPress Administration Screens.
- Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar if your theme has more than one) and click the Add Widget button. There might be more than one sidebar option, so begin with the first one. Once in place, WordPress automatically updates the Theme.
- Preview the site. You should find that the “default” sidebar elements are now gone and only the new addition is visible.
- Return to the Widgets Screen to continue adding Widgets.
- To arrange the Widgets within the sidebar or Widget area, click and drag it into place.
- To customize the Widget features, click the down arrow in the upper right corner to expand the Widget’s interface.
- To save the Widget’s customization, click Save.
- To remove the Widget, click Delete.
WCMp provides five widgets ready to use and feature rich widgets!
Available WCMp Widgets
- MVX: Vendors List
- MVX: Vendor’s Store Location
- MVX: Vendor’s Quick Info
- MVX: Vendor’s Product Categories
- MVX: Contact Admin
MultiVendorX: Vendors List #
This widget is available throughout your marketplace and it displays a list of all the registered vendors on your site.
You can add a widget title to it on editing after adding it to the sidebar.
Reference 3: Available WCMp Widgets
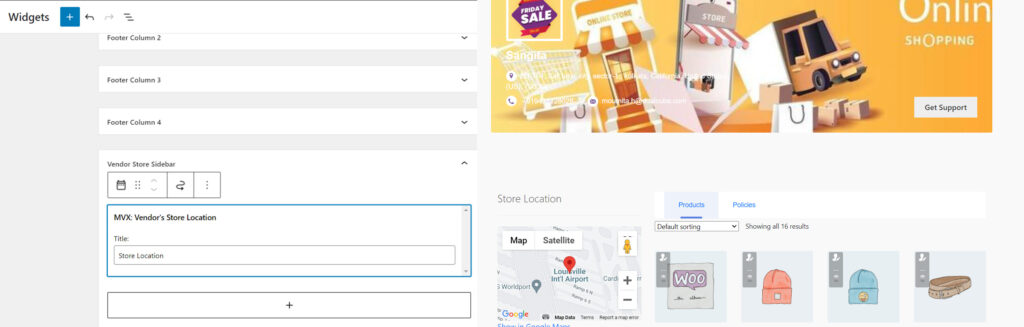
MultiVendorX: Vendor’s Store Location #
This widget is available only on the vendor’s shop page and on any single product page given that product is uploaded by the vendor. This widget displays the store location of the vendor on google maps as has been set by the vendor in the “Store Location” under “Store Settings” from Vendor Dashboard.
You can add a widget title to it on editing after adding it to the sidebar.

Troubleshooting #
Vendor’s Store Location is not showing #
This happens for two reasons: Either the vendor hasn’t set his/ her Store Location or you haven’t entered in the Google Map API key in the Vendor Frontend section under Vendor tab.
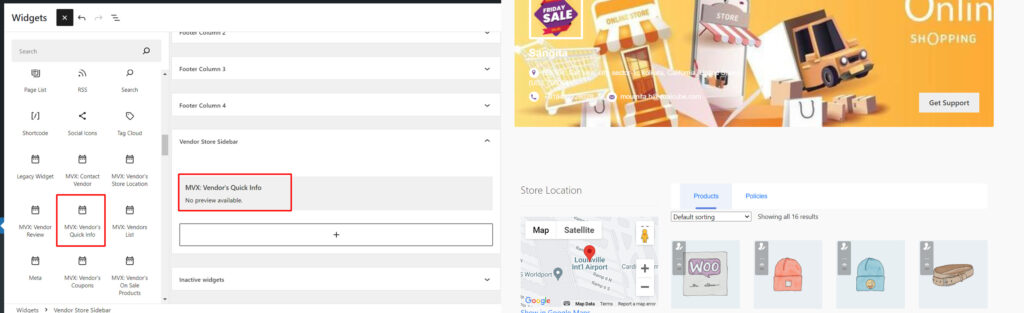
MultiVendorX: Vendor’s Quick Info #
This widget is available only on the vendor’s shop page and on any single product page given that product is uploaded by the vendor. This widget displays a brief introduction/ information about the vendor’s shop as has been set by the vendor in the “Store Description” under “Store Settings” from Vendor Dashboard.
You can add a widget title to it on editing after adding it to the sidebar.

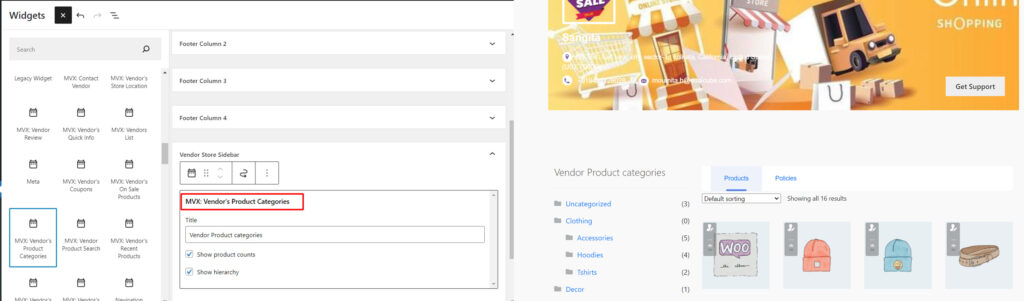
MultiVendorX: Vendor’s Product Categories #
This widget is available only on the vendor’s shop page. This widget displays all the available product categories that the vendor has assigned to his/her products with the number of products in each of it. Clicking which, the user will be redirected to the specific category page containing that vendor’s products only.
You can choose to show/ hide the product count on editing after adding it to the sidebar. Check the box for “Show product count” to show the number of products added by the vendor to a category.
Checking the box for “Hide empty categories“, hides categories that has no products uploaded by the vendor.

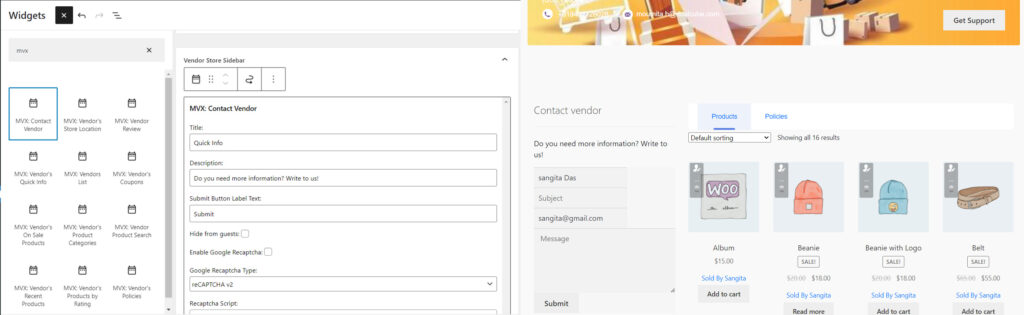
MultiVendorX: Contact Vendor #
This widget is available only on the vendor’s shop page and on any single product page given that product is uploaded by the vendor. This widget adds a contact form, that triggers a mail to the vendor with a carbon copy to the admin on submit. It is a ready-to-use contact point between a customer-vendor-admin.
You may change/ add a widget title, a description and a submit button text on edit.
Checking the box for “Hide from guests”, hides this form from non-logged-in users.








Leave a Reply
You must be logged in to post a comment.